x@saodeyipi
782 字
4 分钟
教你把AList的前端部署到CF Pages!让你的AList秒加载!
前情提要#
本教程不是 AList 的无服务器部署,仅将前端页面部署到 Cloudflare Pages,这样用户就能很快从 cf 的边缘节点拉取前端文件,而不用 cf 回源,提高浏览体验,后端仍然需要一台开放到公网的服务器部署 AList(无公网服务器可使用 Cloudflare Tunnels)
首先,保证你的后端服务器支持v4v6双栈访问
使用Cloudflare Tunnel,套cf
分别设置A和AAAA解析,麻烦,如果你的IP很快,那其实可以不用前后端分离,暴露源站的前后端分离也不能避免被DDoS,因为你的源站会在HTTP报文中暴露
然后,开始正式将AList前端部署到Cloudflare Pages
Fork仓库:
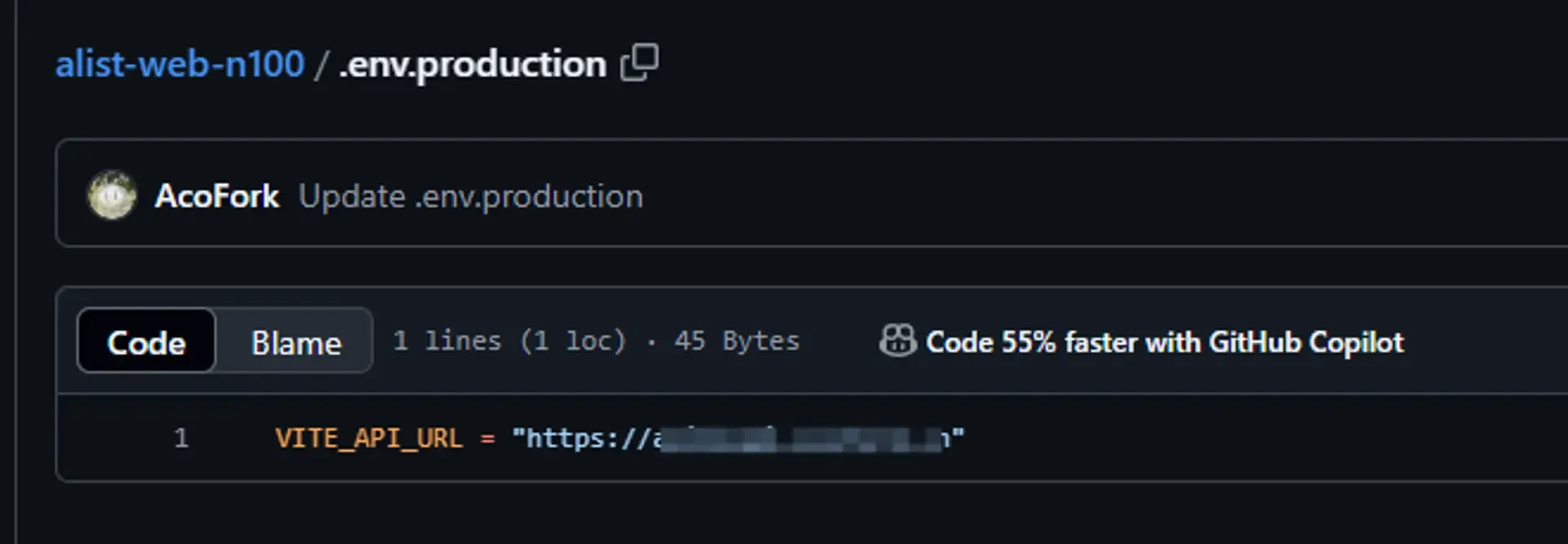
Waiting for api.github.com...更改项目根目录的
env.production文件为你的后端服务器地址
将仓库克隆到本地,需要安装Git:
使用SSH(需要持有你的Github SSH私钥):
git clone git@github.com:你的用户名/你Fork的仓库
使用HTTPS(Not Use Magic有概率SSL握手失败):
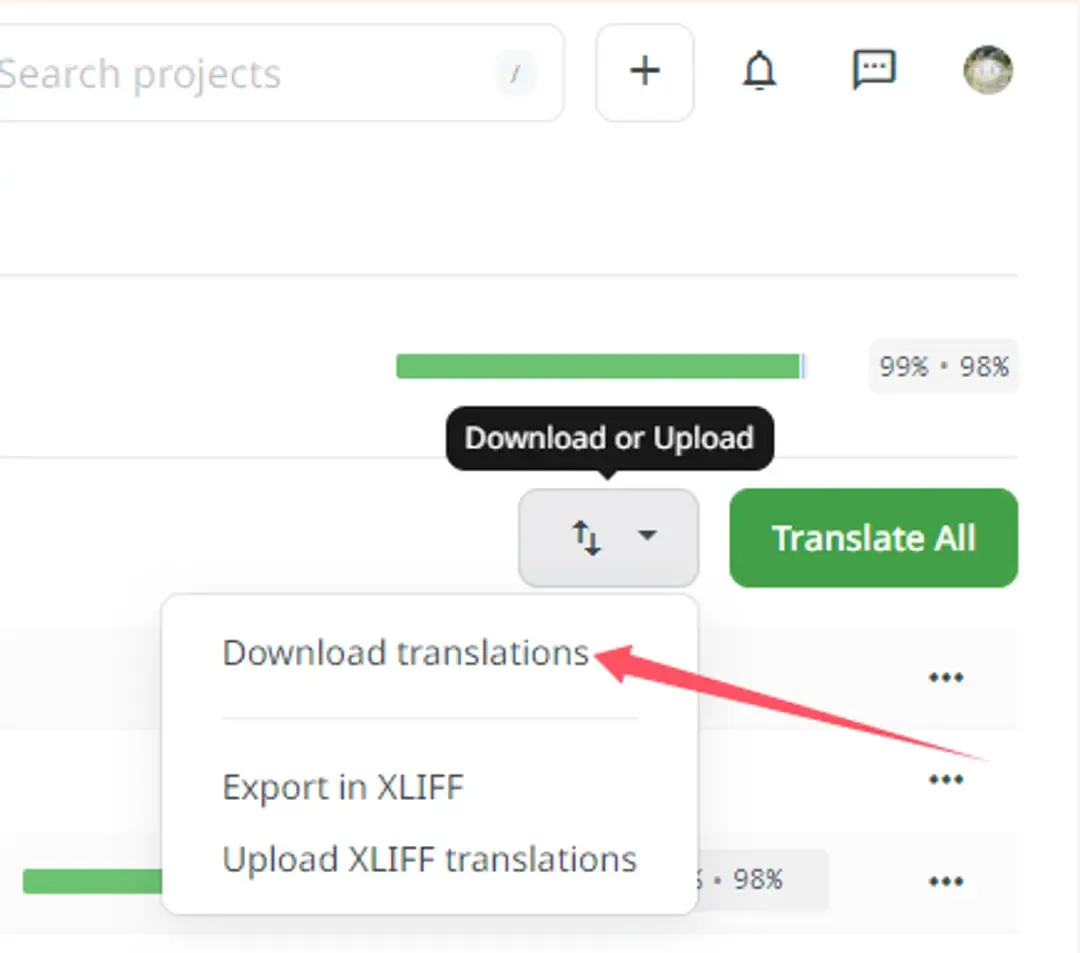
git clone git@github.com:你的用户名/你Fork的仓库- 下载汉化包:AcoFork 的网盘或Crowdin - 需要登录

- 解压,将
alist (zh-CN)\src\lang里面的Zh-CN文件夹复制到仓库下src/lang下 - 编辑根目录的
.gitignore,添加一行!/src/lang/zh-CN/确保文件不被忽略 - 下载Nodejs。在根目录打开终端,生成中文需要的文件:
安装cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
安装依赖:
cnpm install --legacy-peer-deps
生成中文需要的文件:
node .\scripts\i18n.mjs- 将更改提交到暂存区并提交到远程仓库,在根目录打开终端
git add . //将更改提交到暂存区
git commit -m 添加中文 //发布提交
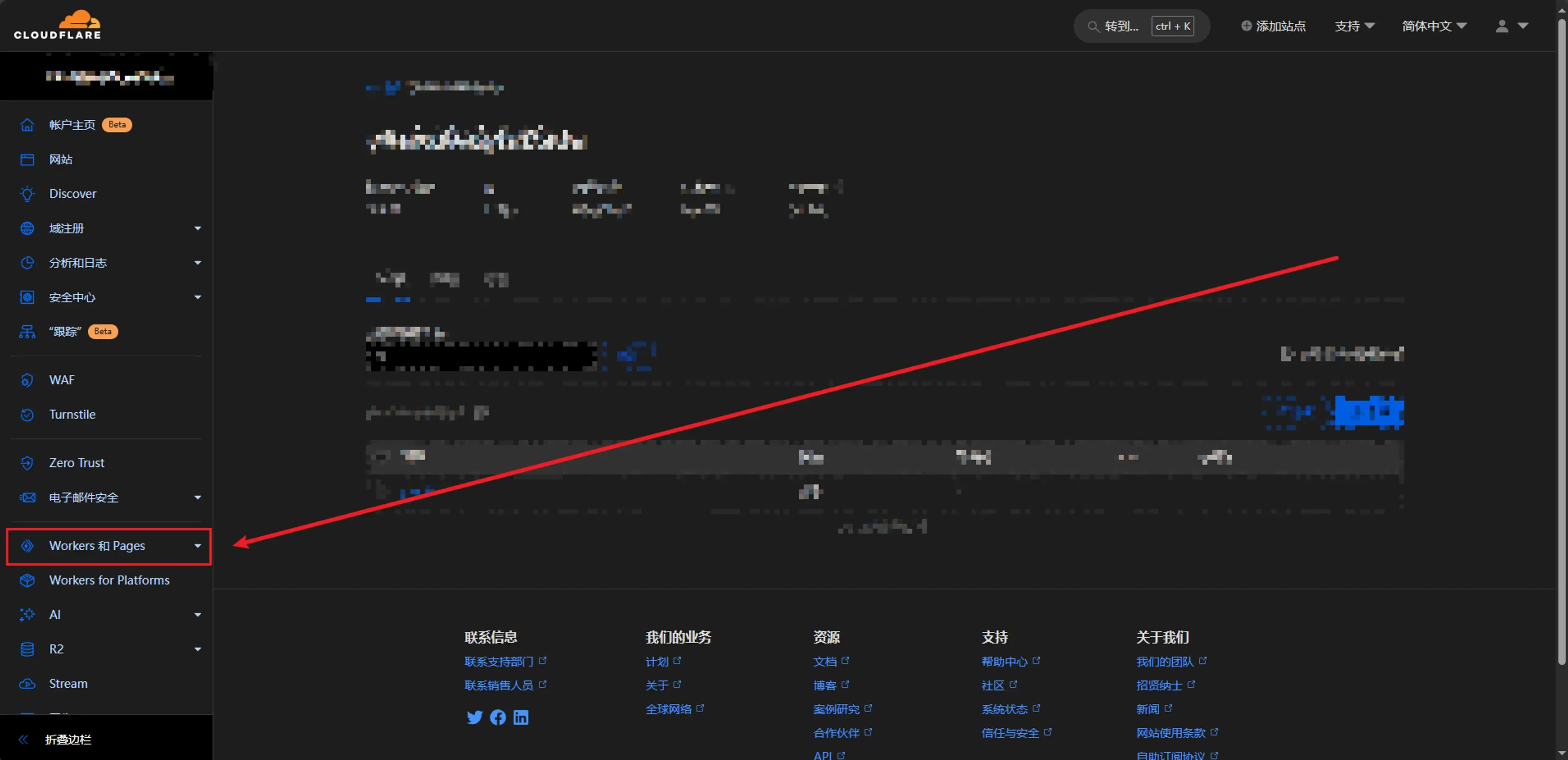
git push -f //强制将更改提交到远程仓库- 进入Cloudflare 仪表盘,进入 Workers 和 Pages 页面

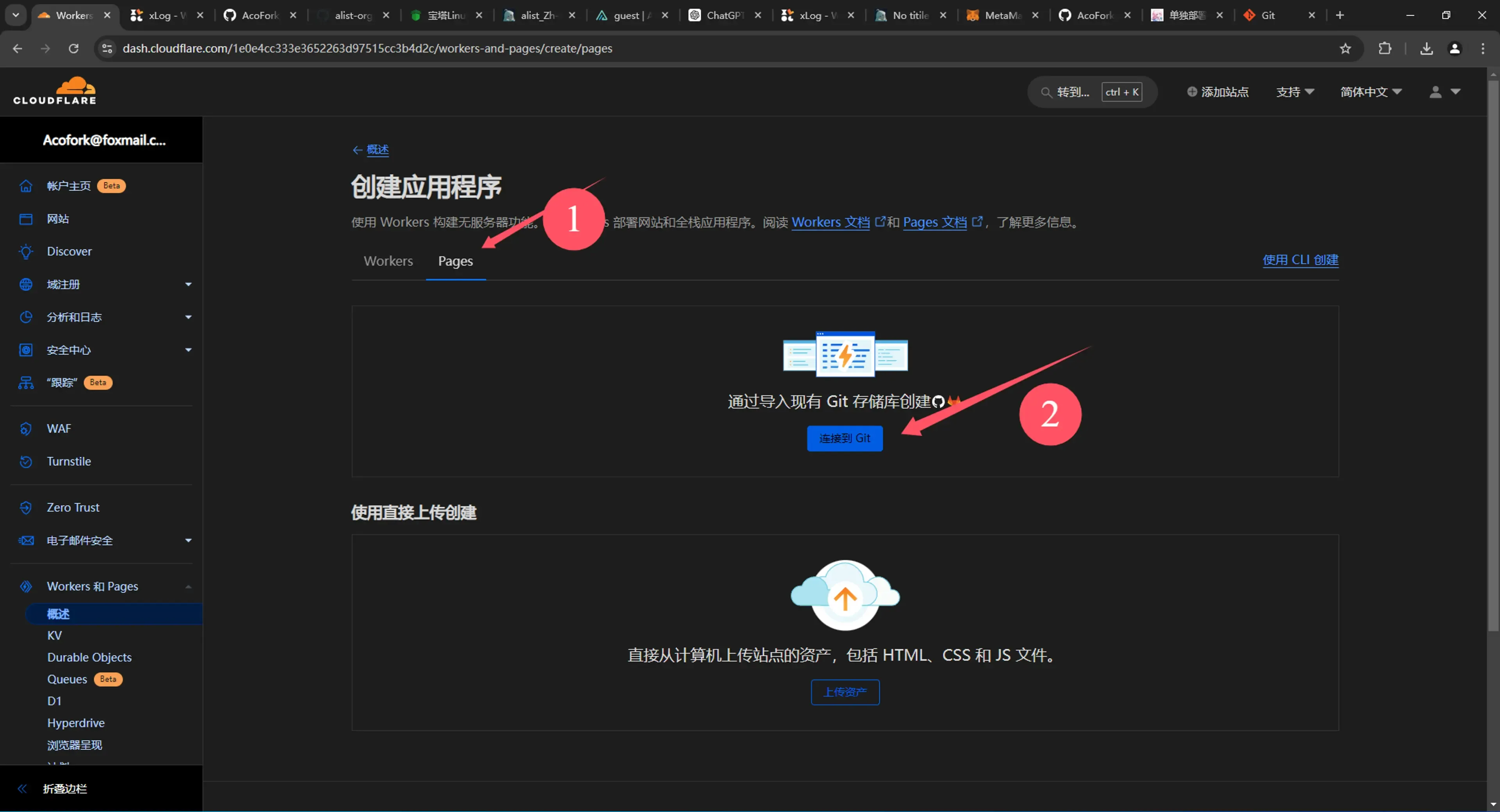
- 创建一个 Pages,选择连接 Git 存储库

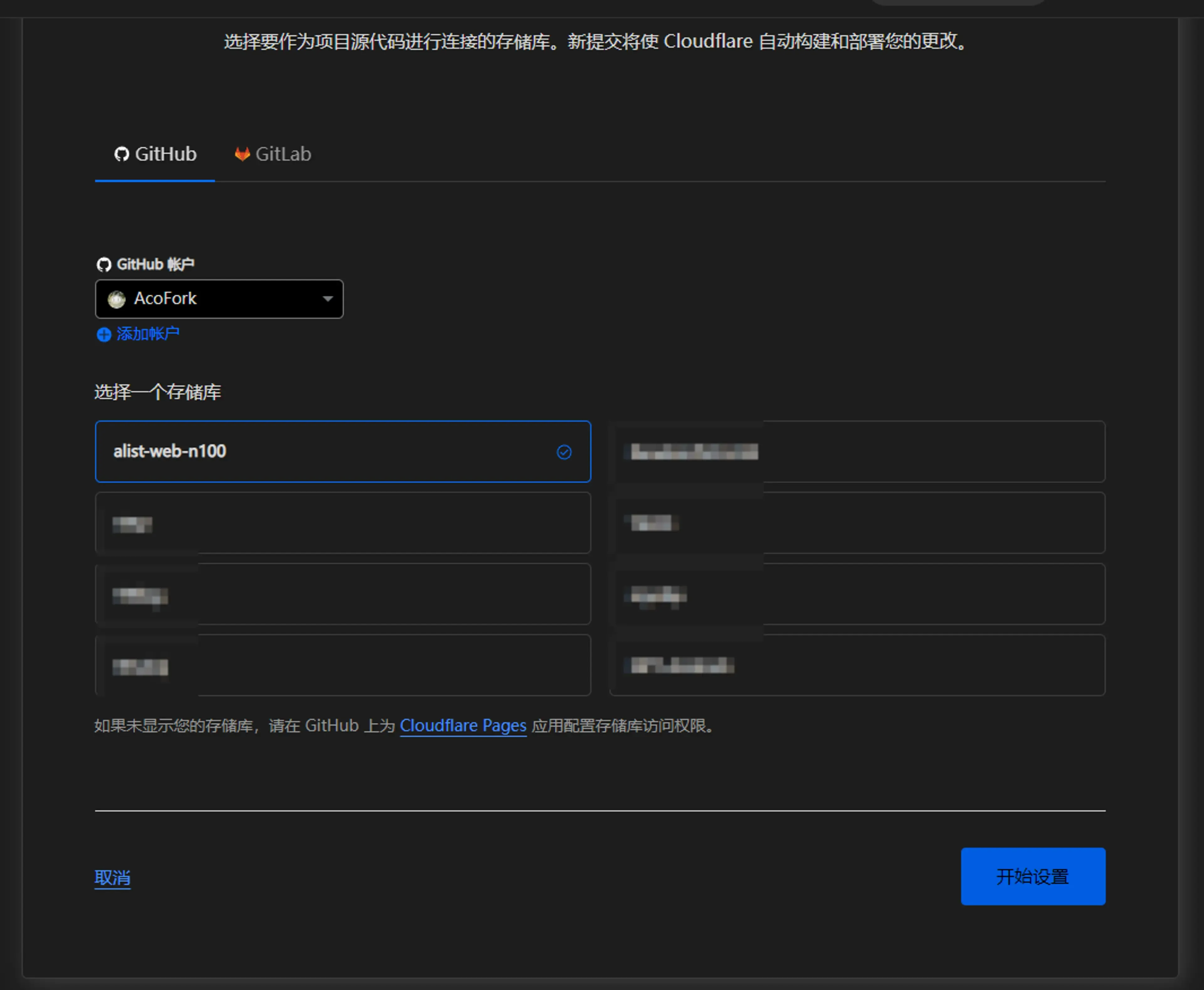
- 选择你的存储库,开始设置

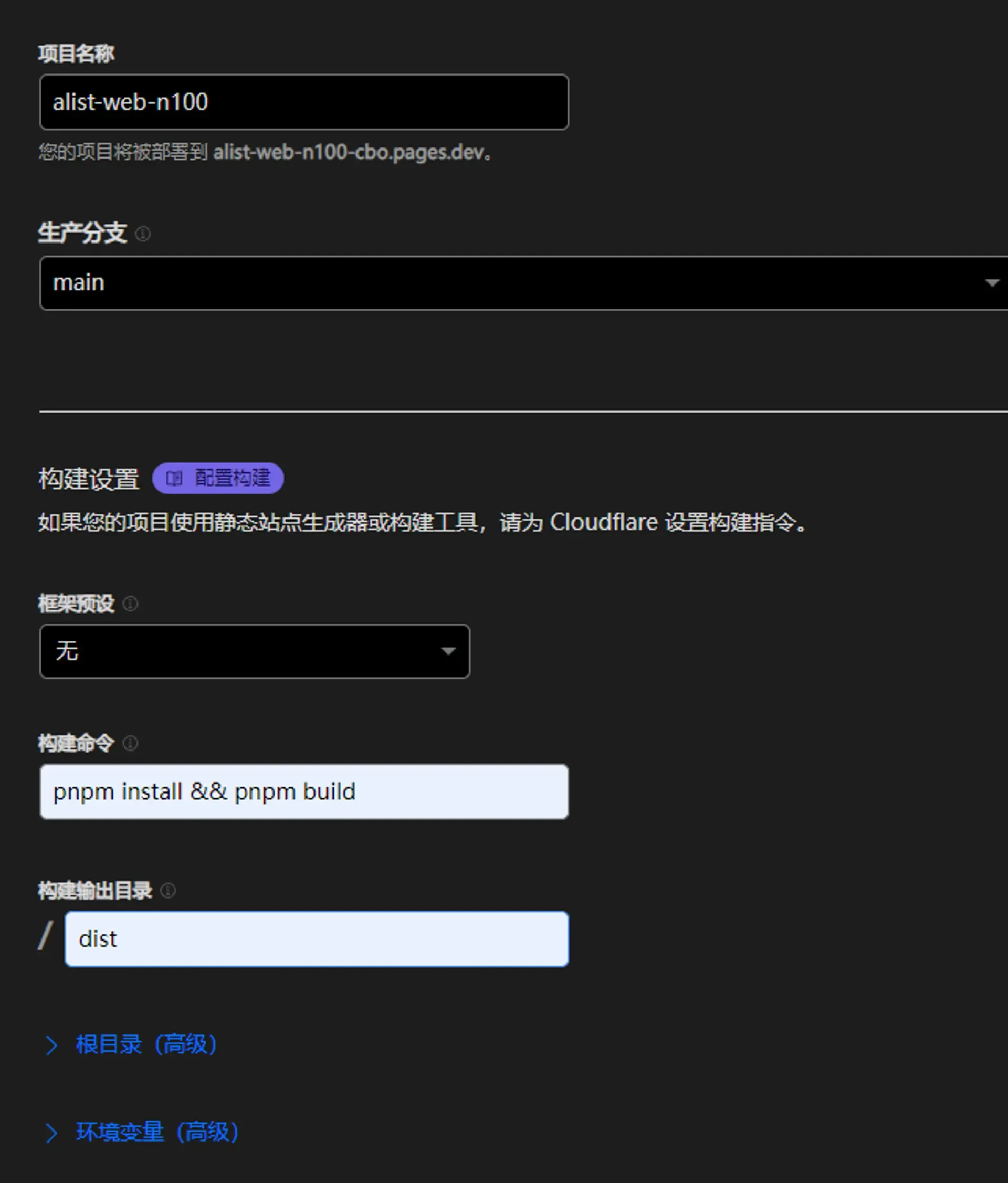
- 构建命令输入:
pnpm install && pnpm build,构建输出目录选择/dist
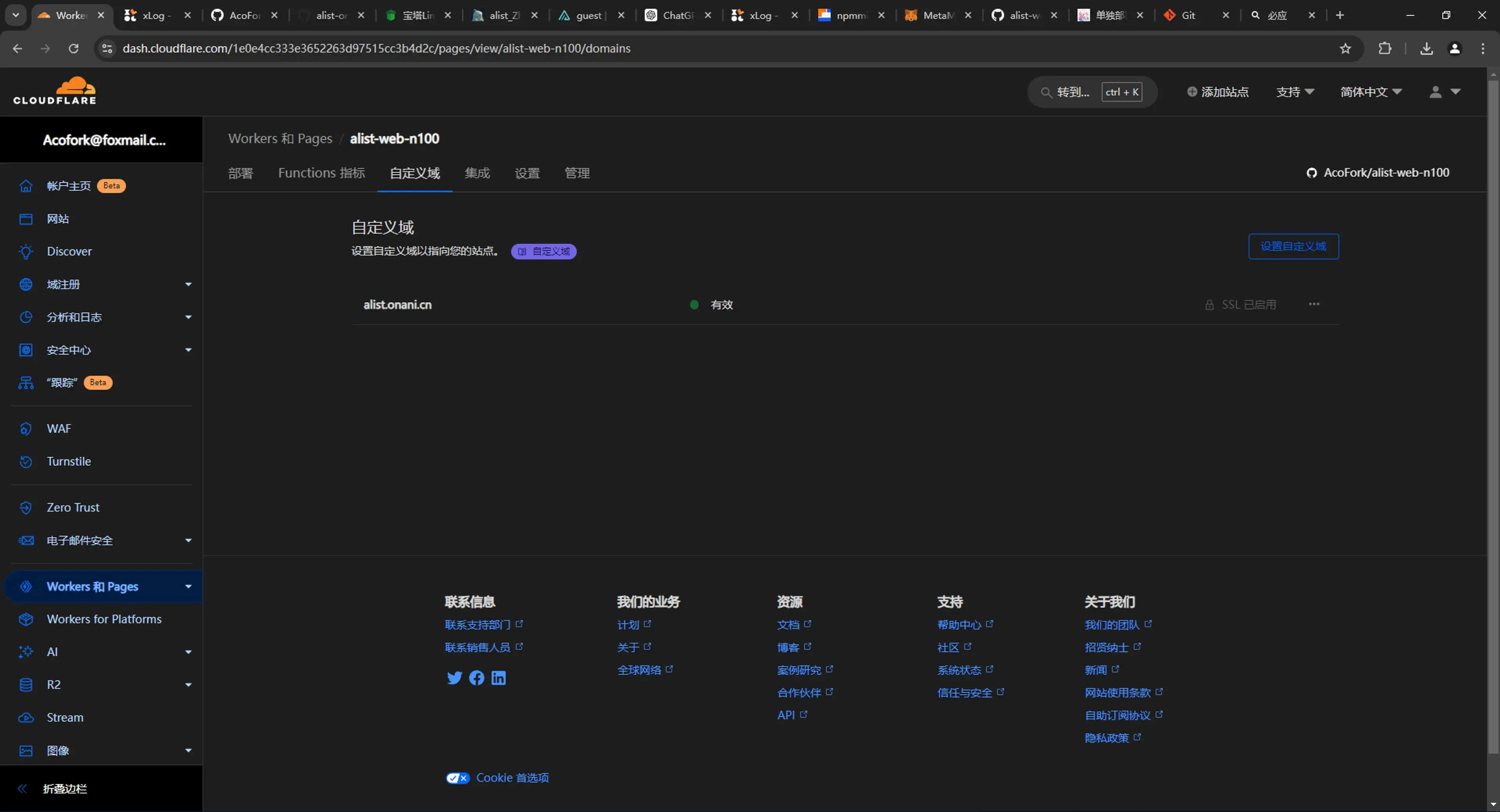
- 等待 Cloudflare 构建结束,为 Pages 绑定自定义域

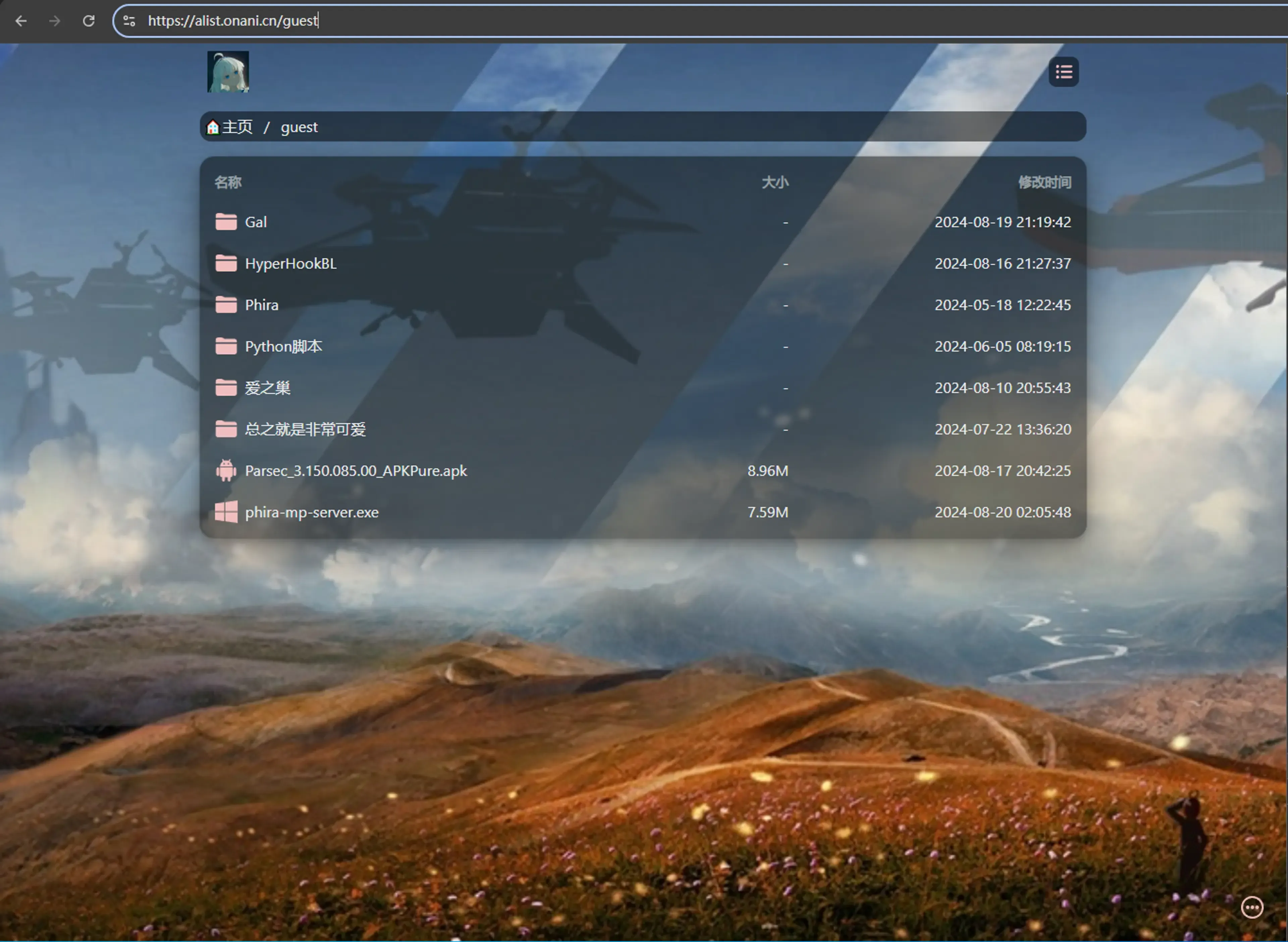
- 访问自定义域,查看 AList 是否正常

定制 AList#
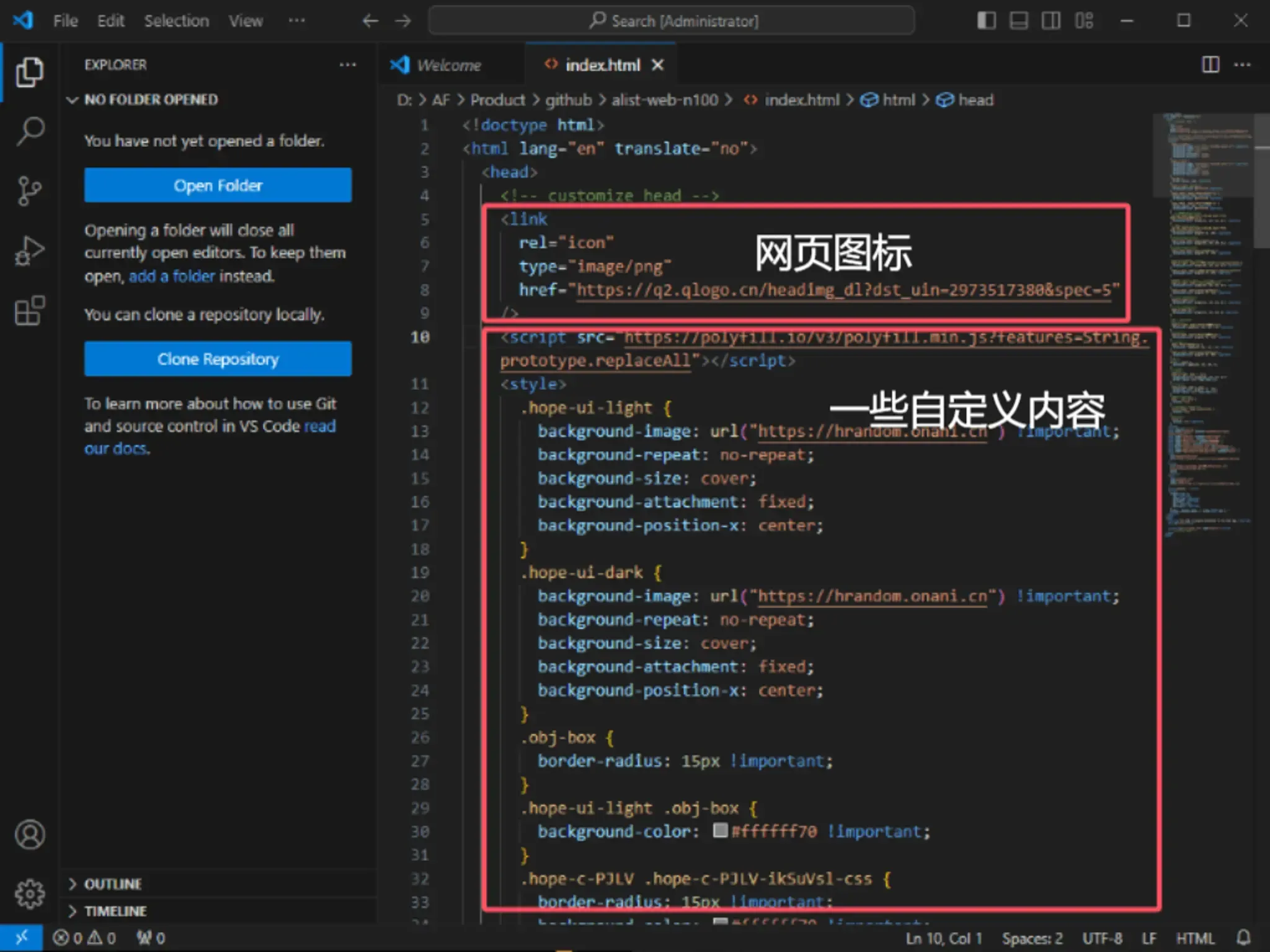
我们都知道 AList 支持自定义头部和内容,但是因为 Cloudflare Pages 是一个静态页面,所以我们采用硬编码方式,直接将需要自定义的内容写入仓库根目录的
index.html
- 编辑根目录的
index.html - 将更改提交到暂存区并提交到远程仓库,在根目录打开终端
git add . //将更改提交到暂存区
git commit -m 你的提交摘要 //发布提交
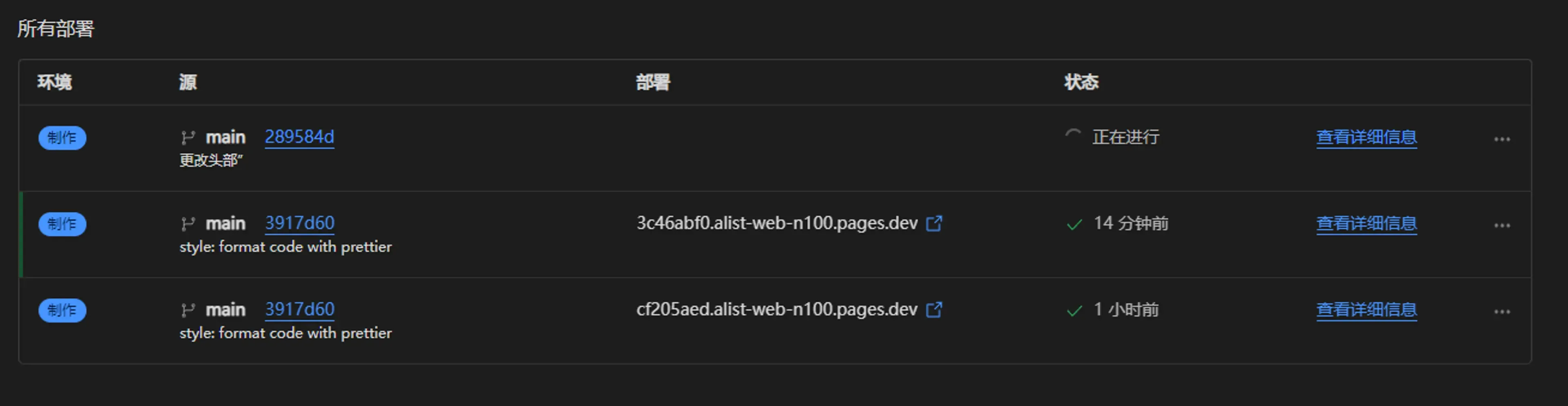
git push -f //强制将更改提交到远程仓库- Cloudflare Pages 会自动重新构建,等待新网页构建完成即可

疑难解答
- 如果你遇到构建错误(找不到solid-route/src)的情况,可以尝试查看你fork的仓库通过本地拉取下来后根目录的
solid-route文件夹是不是空的,如果是,请前往 https://github.com/alist-org/alist-web 手动将solid-route文件夹里的内容搬到你仓库中,然后尝试重新构建
教你把AList的前端部署到CF Pages!让你的AList秒加载!
https://onani.cn/posts/alist-web/